Программы для определения цвета в любом месте монитора. Быстро определить цвет онлайн: без проблем и очень легко Программа для определения кода цвета онлайн
Наверное, одна из первых утилит подобного плана, но, тем не менее, она не теряет своей популярности среди вэб-мастеров.
Программа показывает HTML код выбранного цвета и, наоборот, укажет цвет по коду.
Для определения цвета на мониторе кликаем по кнопочке Screen, наводим указатель в нужную точку, кликнем один раз по этому месту. В поле HTML Code выведется цвет в HTML Code. Осталось только скопировать этот код в буфер обмена и вставить в нужное место.
Преимущества: программа очень мало весит и крайне проста
Программа Color Picker
Преимуществом этой программы является показ цвета в RGB или HSL коде, ну и конечно, в HTML.

Для определения цвета надо кликнуть по кнопке "Select Color with Mouse", курсор мыши примет форму пипетки, остаётся навести курсор в нужное место и кликнуть по нему. Программа совместима с версиями Windows XP и выше.
Требует инсталляции на компьютер.
Программа Just Color Picker
Пожалуй, мне она нравится больше всего. Конкретно, мне очень помогает то, что после захвата цвета в интерфейсе появляется полоса с переменной тональностью и яркостью этого цвета. Т.е. я могу навести мышку на полосу и захватить ещё несколько близких цветов, например, незначительно ярче, для последующего выбора оптимального.

- При первом запуске предлагает выбрать язык, русский присутствует.
- В интерфейсе Just Color Picker есть экранная лупа.
- Позволяет сохранить несколько цветов.
- Снимает показание не кликом мышки, а горячими клавишами Alt+X(по умолчанию), что позволяет более точно определить цвет
- После определения цвета программа автоматически определит дополнительные цвета, которые будут гармонировать с выбранным и которые можно будет использовать в дизайне.
- Не требует установки, работает в фоном режиме.
Программа совместима с версиями Windows XP и выше.
Также нельзя не отметить бесплатную программу ColorPic 4.1 . Единственным её недостатком является то, что она требует инсталляции на компьютер, т.е. не может работать в фоновом режиме.
Но зато преимуществ у неё хоть отбавляй. Программа не совсем простая, поэтому описание и руководство по работе с ней приводится на этом сайте в отдельной статье
Дизайнеры периодически сталкиваются с проблемой как узнать точный цвет точки на экране мониторе, обычно таким грешат люди занимающиеся разработкой дизайнов сайтов, иногда проще скопировать цветовую гамму, чем самому изобретать велосипед. Можно пойти тернистым путем настоящих экспериментаторов, например делая скриншоты экранов потом разбираясь с полученными картинками в графическом редакторе или вообще роясь в исходных кодах веб страниц, но лучше не заниматься глупой работой изобретая очередной велосипед, а остановиться на утилите которая все сделает в долю секунды. Программ для этого предостаточно, сегодня пойдет речь о миниатюрной утилите .
Устанавливать программу не придется, единственный запускаемый файл это вся программа. Рекомендую поместить программу в отдельную папку, проще будет удалять, потому что после запуска создает файл настройки.
После запуска Colorpix представляет собой очень маленькое окошко, работающее по принципу, над  какой точкой находиться курсор мыши, тот цвет и показываем. Можете поводить мышью и увидите бегущие цифры и буквы, показывающие координаты курсора, цвет в нескольких кодировках и квадрат, залитый выбранным цветом.
какой точкой находиться курсор мыши, тот цвет и показываем. Можете поводить мышью и увидите бегущие цифры и буквы, показывающие координаты курсора, цвет в нескольких кодировках и квадрат, залитый выбранным цветом.
Нужный цвет запоминается нажатием любой клавиши, об этом свидетельствует появившийся замок, копируем значение, для дальнейшей работы нажимаем еще раз любую клавишу. Значения цвета не нужно переписывать вручную, вполне достаточно щелкнуть два раза мышью по нужной кодировке, и потом вставить.
Colorpix можно закрепить поверх всех окон, достаточно нажать плюсик сверху и вызвать что-то вроде увеличительного стекла, найдите и нажмите пунктик с хитрым названием «MAGNIFIER», после чего окно увеличиться в размерах и добавляется панель (иногда здорово помигает точно ткнуть в нужную точку).
Настроек как нет совсем, настолько утилита простая как двери.
Colorpix оказалась гениальной простотой, только необходимые возможности, минимальные размер и необычайно удобна в использовании. Как пользоваться, можно разобраться буквально за несколько секунд, все сделано максимально интуитивно. Если кому нужно быстро определить цвет любой точки на экране, рекомендую к использованию.
Станица для бесплатного скачивания Colorpix http://www.colorschemer.com/download.php
Последняя версия на момент написания Colorpix 1.2
Размер программы: файл 605 КБ
Совместимость: Windows Vista и 7, Windows Xp
Если у вас есть свой сайт, то вольно или невольно вам придется овладевать инструментами и навыками различных интернет-профессий. Инструменты дизайнера придется изучать особенно тщательно, так как путь к сердцу читателя лежит через профессиональное изображение. Красивые и правильно подобранные картинки на вашем сайте увеличивают вероятность прочтения информации, это факт! То, что эти картинки должны быть уникальными, это тоже неопровержимый факт. Для того, чтобы научиться самостоятельно делать картинки, мы должны узнать массу деталей, и одна из них — определение цвета любого элемента на интернет-странице. О том, как узнать цвет фона на странице, и пойдет сегодня речь.
Знаю, что есть масса других способов и инструментов, но я делюсь практическим, своим опытом по созданию картинок. Если вы не профессиональный дизайнер, то тогда вам эта статья очень пригодится в дальнейшей работе. Распознать цвет на странице можно с помощью полезного плагина ColorZilla для браузеров Mozilla Firefox и Google Chrome .
Когда нам нужен этот инструмент?
— Если вы проектируете дизайна сайта;
— Если вы создаете новый рекламный блок, соответствующий цветовой палитре площадки;
— Если вы составляете цветовую гамму стилей для сайта;
— Если вы заняты прорисовкой элементов виртуального проекта;
— Если вы создаете любое изображение;
— Во всех прочих случаях, когда требуется определить цвет пикселя, не запуская масштабных и ресурсоемких программ типа PhotoShop или ColorDraw.
Как пользоваться ColorZilla?
Все очень просто! Переходим на сайт , нажимаем на левую иконку и выбираем ту вкладку, которая вам больше всего нужна:

— Mozilla Firefox (инструмент для браузера);
— Google Chrome (инструмент для браузера);
— Gradient Generator (онлайн инструмент).
Скачивайте нужный плагин для браузера, и после установки иконка расширения будет все время находиться в панели вашего браузера. Не забудьте активировать плагин, для этого достаточно кликнуть мышкой на иконку.
Как работать с расширением ColorZilla
Напишу простыми словами о том, как я работаю с этим расширением. В момент создания или редактирования картинки в редакторе Canva, о котором подробнее вы можете прочитать, если перейдете по этой , бывает необходимо добавить фон, такой же, как у первоначального изображения. На картинке вы видите, что с правой стороны есть часть белого фона, который можно было бы окрасить в цвет фона картинки. Не имея такого расширения под рукой, сделать это очень проблематично, может если методом подбора, что не даст 100% идентичности. Нажимая на пипетку в расширении, и затем нажав левой клавишей мышки на любой пиксель картинки, вверху появляется отличная подсказка, которая дает мне код цвета в шестнадцатеричном формате и в RGB.

Для работы с редактором Canva мне необходим только шестнадцатеричный формат. Я его копирую, и затем уже в редакторе Canva вношу значение этого цвета, и результат меня очень радует. Вот так, буквально за пару движений я могу подобрать идентичный цвет, тем самым, придав уникальности первоначальной картинке, изменив ее размер.

Я предлагаю вам немного посидеть и познакомиться со всеми инструментами этого расширения, находящиеся в меню. Вы обязательно найдете парочку из них, которыми будете пользоваться с особым удовольствием. А остальными овладеете с течением времени. Вы лучше меня знаете, что в картинке можно изменить не только фон, а также бывает необходимость что-то написать. Подобрать подходящий цвет шрифта — тоже не такое простое дело, как кажется на первый взгляд. Возможно, что вам больше понравится палитра или генератор градиента, чем пипетка. В одном я уверена точно: с ColorZilla все вопросы можно решить очень быстро.
Как всегда, лучше один раз увидеть, чем сто раз прочитать! Поэтому, предлагаю посмотреть видео, в котором вы научитесь устанавливать расширение ColirZilla и использовать его в своей работе. Желаю приятного просмотра и красивых уникальных картинок!
Очень часто во время работы с сайтами и картинками требуется определить цвет какой-либо точки Вашего экрана монитора .
Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется , в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку . Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop
 Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет
не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Думаю, немногие пользователи этой программы знают, что с помощью нее можно определить цвет
не только любой точки на картинке, открытой в редакторе, но и любой точки на экране Вашего монитора.
Делается это очень просто. Открываете , создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Вид ПО
: Определение цвета
Разработчик/Издатель
: Vlad Polyanskiy
Версия
: 1.0
iPhone + iPad
: 33 рубля [Скачать из App Store ]
В жизни так много важных и интересных вещей! Названия цветов – не из их числа. Запоминать отличия какого-нибудь экрю от верблюжего нужно лишь некоторым людям крайне специфических профессий. Всем остальным достаточно иметь под рукой Колориметр . Это приложение для iPhone, которое определяет цвет по фотографии, предоставляя вам максимум информации по каждому оттенку.
Помните, как искали обои определённого цвета? Или предмет одежды под специфический дресскод? А может, вам нужна деталь интерьера, которая точно вписалась бы в цвета мебели или разбавила акценты? Решить все эти и другие мелкие бытовые задачи поможет новое отечественное приложение Колориметр
для iPhone.


Каждый десятый мужчина сталкивается с дальтонизмом – невозможностью различать цвета. Почти все остальные плохо различают разновидности красного. И никто из нас не знает по-настоящему, какого цвета обои наклеены на стенах их собственного дома. Список оттенков не заканчивается на типичных цветах карандашей из детства. Стол цвета умбра или обои масти грульо – не скользкий перевод с другого языка, а реальные названия реальных цветов предметов, которые вас окружают.


Колориметр действует просто. Запускаете программу, делаете фото и водите по нему пальцем. Виртуальное увеличительное стекло анализирует цвет в точке касания и выдаёт его культурное название.
Побегав по дому с айфоном и узнав много новых слов, начинаешь осознавать пользу от практического применения приложения. Сымитировать звук можно. Обрисовать на слова форму предметах тоже несложно. А вот объяснить, чем отличается нравящийся вам оттенок серого от того, который представляет себе собеседник, почти невозможно. И вот тут-то и пригодится база цветов Колориметра .


К примеру, вам нужно купить обои определённого цвета. Или ещё хуже: кто-то другой должен купить обои, а вы сидите в предвкушении, что вечером вам домой привезут десяток рулонов совсем не того оттенка, о котором вы мечтали. Сфотографировав предмет и выбрав самый близкий к нему оттенок, вы будете уверены, что ваш партнёр или помощник по ремонту точно знает, что нужно купить.


Иногда даже малейшее отклонение в цвете может стать критичным. Например, при выборе краски. Тут уже недостаточно одного названия или изображения. Нужны стандарты, цифры. Хорошо, что в Колориметре всё это тоже есть. Нажав на название цвета, вы откроете его подробное описание . Здесь указаны параметры оттенка в самых популярных цветовых моделях – RGB (цифровое изображение) и CMYK , для печати.


Если же речь идет не о жидких красках и цветах, а о виртуальных, дизайнеры оценят и два дополнительных параметра – HSB (тон, насыщенность и яркость) и HEX -код цвета для веб-сайтов. Помимо этого, приложение показывает три самых подходящих цвета в известной системе Pantone , зная которые, вам будет гораздо проще вести диалог с производителем или продавцом мебели и декора.
К разработчикам Колориметра есть несколько предложений по дальнейшему развитию. Справочная информация по цветам должна копироваться в буфер обмена или хотя бы выделяться как текст – это поможет быстро обмениваться инфой с людьми через iMessage или электронную почту, а не высылать им толстый скриншот. А в интерфейсе встроенной фотокамеры не помешает переключатель для вспышки, ибо сейчас она срабатывает автоматически, что не всегда хорошо.









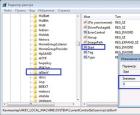
 Что такое режим AHCI, как его настраивать?
Что такое режим AHCI, как его настраивать? Варено-жареный молодой картофель Мелкая молодая картошка жареная целиком на сковороде
Варено-жареный молодой картофель Мелкая молодая картошка жареная целиком на сковороде Пудинг из какао порошка. Шоколадный пудинг. Шоколадно-ванильный слоеный пудинг
Пудинг из какао порошка. Шоколадный пудинг. Шоколадно-ванильный слоеный пудинг Рецепты недорогой и вкусной выпечки с фотографиями
Рецепты недорогой и вкусной выпечки с фотографиями